Problem
Alaska wastes precious time and resources printing final flight paperwork and hand-delivering it to the crew so that flights can depart on time. The Airline needs a way to better utilize existing technology—ensuring that flights remained on schedule. Additionally, Pilots spend too much time sorting through irrelevant or useless data to find the information needed to fly the plane.
Approach
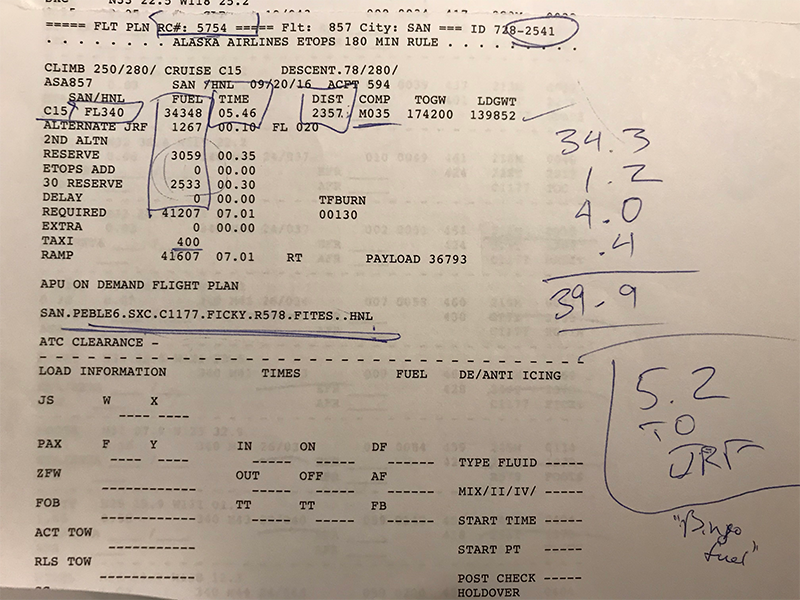
Certain information is required by pilots before a decision can be made to push back from the gate. Previously, much of this information came to pilots in the form of computer printouts that were cryptic and difficult to parse. My approach was to learn what information out of that paperwork was valuable to pilots as they made decisions, and surface that information in a way that would capitalize on their pre-departure processes and checklists.
PILOT MOBILE
Research



Research
I conducted formative research—gathering both quantitative and qualitative data about our Pilots. I used this information to generate a series of User Personas that our team could refer to during the design and development process. Additionally, this information fueled efforts to identify and prioritize information that was critical to their decision-making.
PILOT MOBILE
Pilot Personas

Concept
When discussing how they consumed flight plan data, many Pilots stated that “all” the information was important. However, when pressed, there was a clear hierarchy that began to emerge with regard to relevant data and it’s importance. It became clear that a subset of the information given was driving the majority of their needs from a decision making standpoint. A process of reducing or eliminating the irrelevant data and clearly surfacing the relevant data, began.
PILOT MOBILE: Wireframe Concepts
Primary Task – Flight Deck Report

Design
Through several user-interviews and observations, I gained a better understanding of how Pilots prepare for and plan their flights. After identifying which pieces of information were most crucial to their decision making process, I developed an information structure focused on the most important pieces of information first. I was then able to create a hierarchy based on those needs.
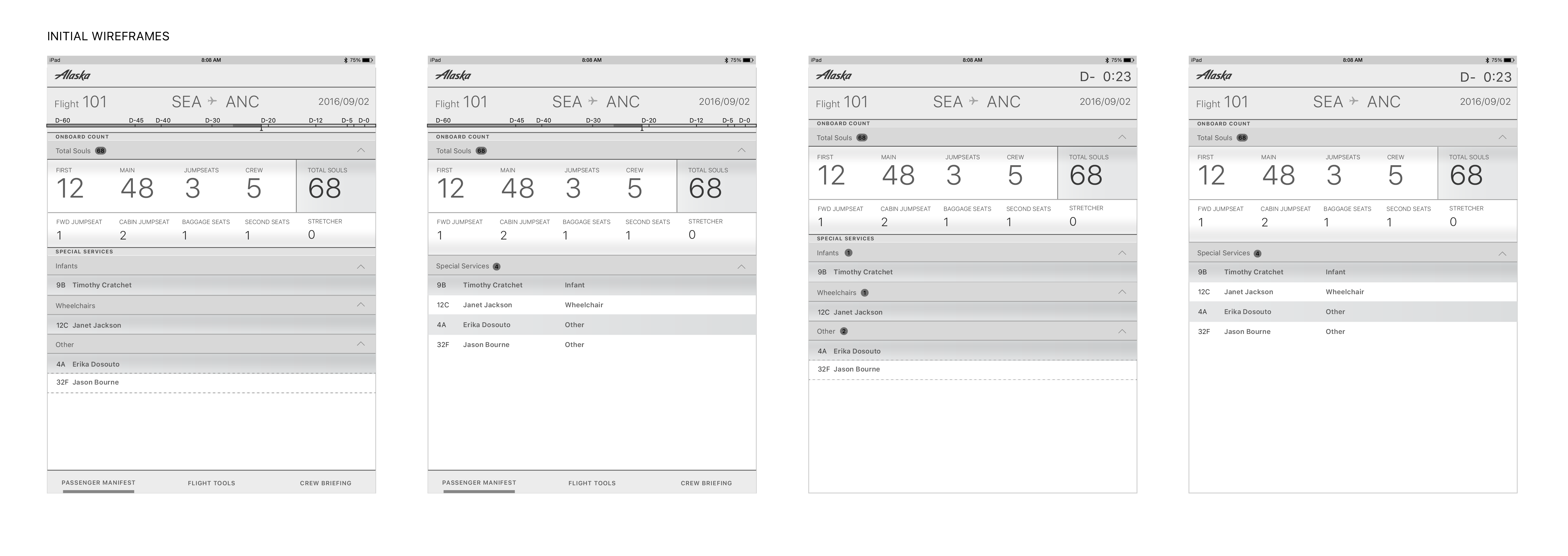
PILOT MOBILE: Wireframes
Primary Task – Flight Planning/Nav Log


Iterations
Once I received input and feedback from the pilots, I adjusted the layout to create a hierarchy of information that followed the flow of their pre-flight process and allowed them to compare information that previously was difficult to compare.
PILOT MOBILE: Wireframes
Primary Task – Flight Deck Report

Prototype
Once the layout was refined a prototype was developed to allow pilots to consume the information as they would when preparing for a flight. This information was used to refine the prototype and share with the development team as we began to prepare for development sprints. Ultimately, the team shared our progress with a group of beta pilots before deploying the final solution to the fleet.
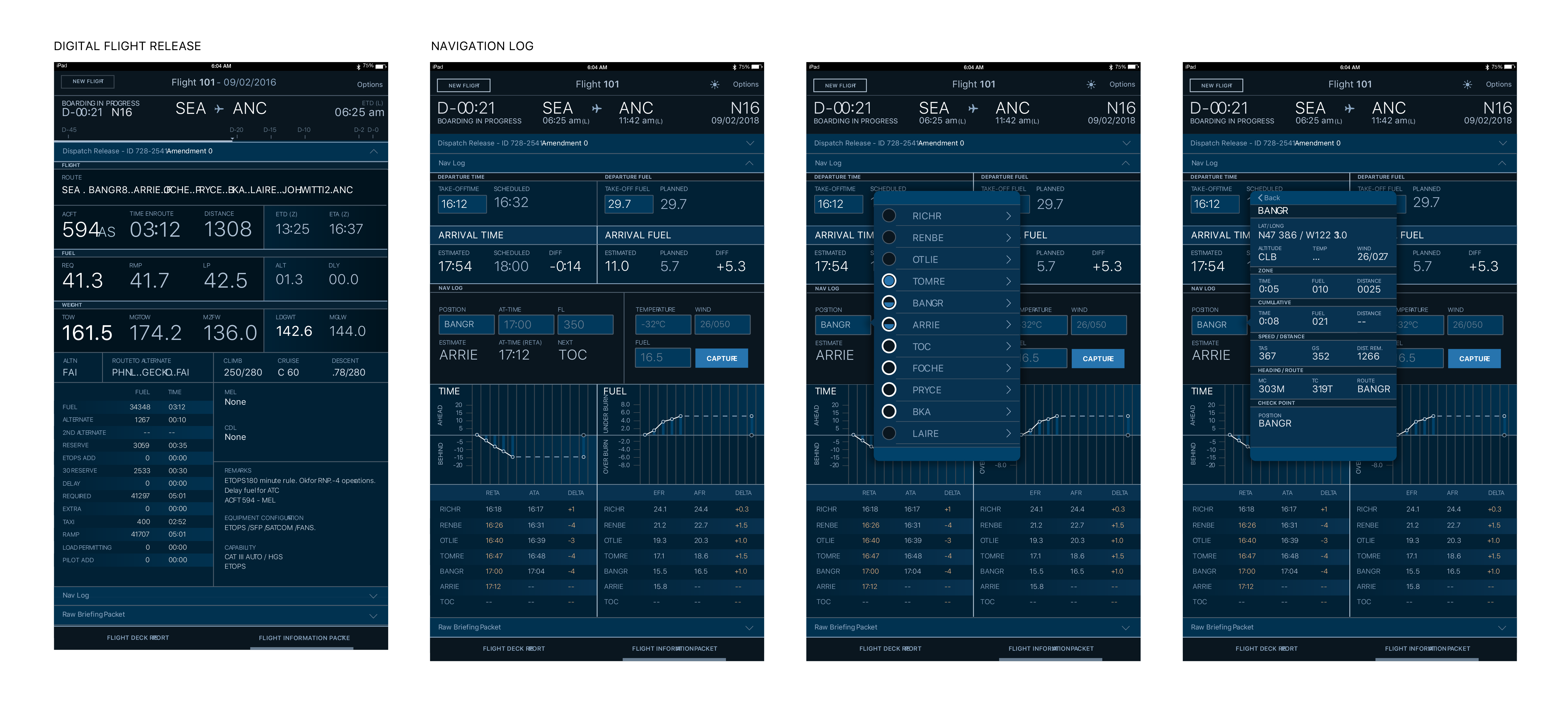
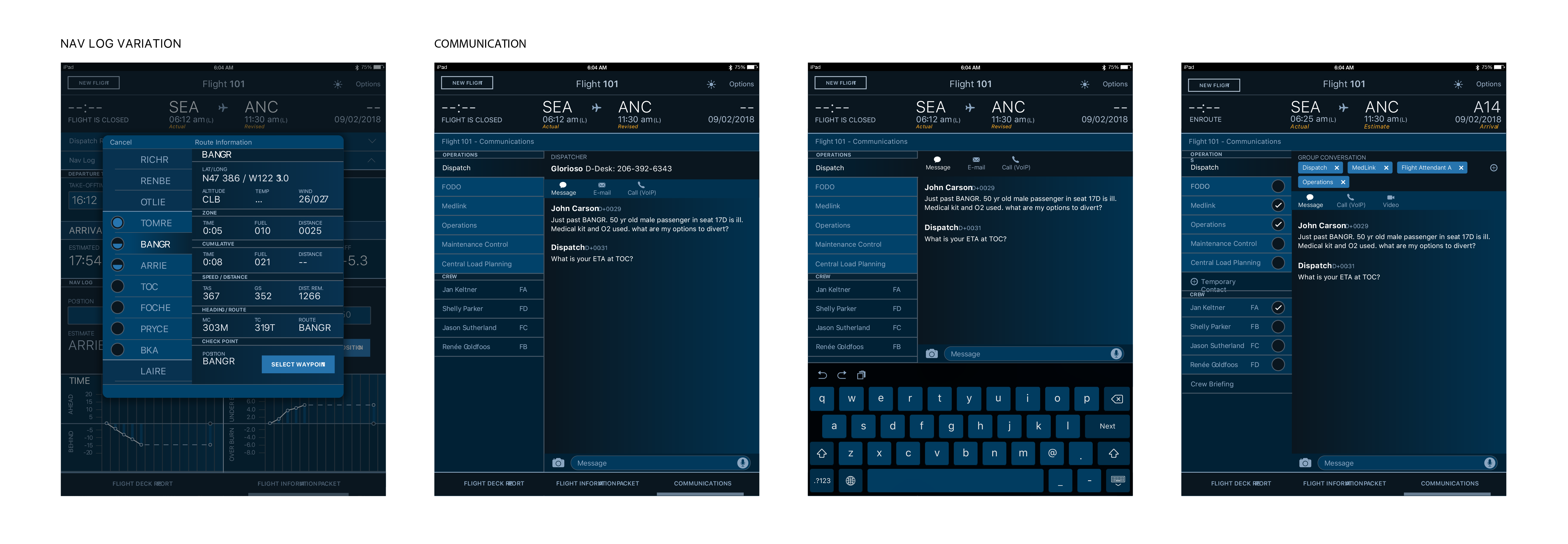
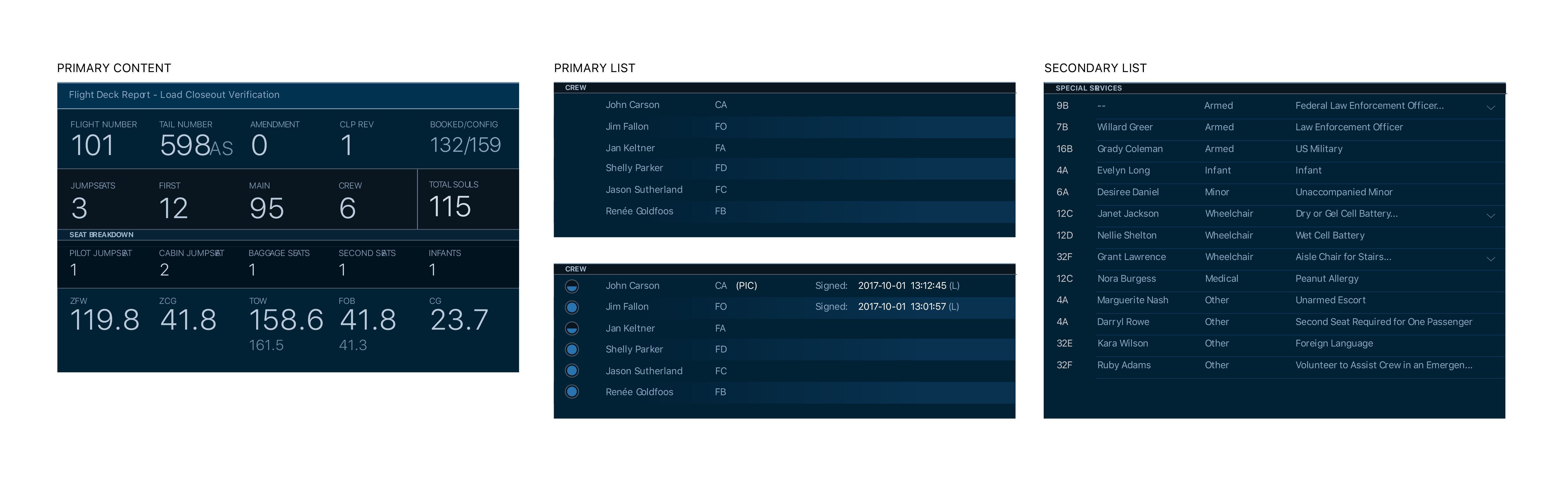
PILOT MOBILE: Prototype
Primary Navigation
Results and Ongoing Improvements
Based on feedback from Pilots, revisions are continuing to be made to the wireframes and shared with the development team. Metrics have also been built into the app to continually monitor the health and usage of the app. The overall benefit to the company, produced by this app, is equivalent to a saving of 200 tons of paper and approximately $20 million in operational time per year. Time that is given back to the pilots so they can engage in other flight related activities.
PILOT MOBILE
Style Guide Example





